| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CSS
- NAV
- algotythm
- 2579
- 16.04
- baekjun
- springboot3.x
- MongoDB
- 라즈베리파이3b+
- node.js
- 알고리즘
- 라즈베리파이3
- Crawling
- 13237
- HTML
- nav-tab
- Algorythm
- ubuntu
- 라즈베리파이
- 2909
- Python
- 트리
- 파이썬
- 크롤링
- raspberrypi
- 라즈비안
- dynaminprogramming
- dp
- 백준
- bootstrap
- Today
- Total
노트
Node.js Express로 MongoDB CRUD 구현하기(Postman으로 테스팅) 본문
안녕하세요!
MongoDB 연결은 이전 게시물을 참고해 주세요.
.
먼저 express를 설치해 줍니다.
npm install express.
그리고 MongoDB 스키마를 만들어줍니다.
user.js
const mongoose = require('mongoose');
const Account = new mongoose.Schema({
userId: { type: String, unique : true, required : true },
userPw: String,
coin: Number,
});
module.exports = mongoose.model('User', Account);userId에 있는 unique, required는 간단히 설명하면
unique : 중복값 저장 불가,
required : 새로운 정보 저장 시 해당 필드를 꼭 입력해야 함
입니다.
.
.
그리고 app.js를 수정해 줍니다.
html의 body를 받아오기 위해 body-parser 모듈을 사용합니다.
npm install body-parserapp.js
require('dotenv').config();
var mongoose = require('mongoose');
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var port = process.env.PORT || 3000;
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
var User = require('./user');
var router = require('./router')(app,User)
app.listen(port, function(){
console.log("Express server has started on port " + port)
});
mongoose.connect(process.env.MONGO_URI,{ useNewUrlParser: true, useFindAndModify: false, useUnifiedTopology: true });
var db = mongoose.connection;
db.on('error', console.error);
db.once('open', function(){
// 몽고디비 서버에 연결
console.log("Connected to mongod server");
});그리고 router.js를 작성해 줍니다.
먼저 Create부터 만들어 볼까요?
router.js
module.exports = function(app,User)
{
//CREATE
app.post('/sign_in', function(req, res){
var user = new User();
user.userId = req.body.userId;
user.userPw = req.body.userPw;
user.coin = req.body.coin;
user.save(function(err){
if(err){
console.error(err);
res.json({message : '생성 실패'});
return;
}
res.json({message : '생성 완료!'});
});
});
}
.
.
코드를 테스트하기위해 Postman을 사용합니다.
포스트맨은 html같은 view 없이 테스팅 할 수 있게 해주는 프로그램입니다.
Postman | The Collaboration Platform for API Development
Simplify workflows and create better APIs – faster – with Postman, a collaboration platform for API development.
www.getpostman.com
.
자 설치했으면 create를 해볼까요?

.
빨간색 네모 친 부분에 주의해서 작성해 주세요.
아직 send를 누르지 마세요. app.js를 실행한 후 눌러주세요.
그리고 cmd에서 app.js를 실행해 주세요.

.
그리고 send 버튼을 누르면

생성 완료!
.
.
이제 Read를 만들어 볼까요?
Read는 조금 다르게 만들어 보겠습니다.
Create에서는 body를 가져와서 저장했다면,
Read는 url에 정보를 입력하고 그 정보로 유저를 찾아보겠습니다.
router.js에 아래 코드를 추가해 주세요.
router.js
module.exports = function(app,User)
{
//userId로 해당 유저 찾기
app.get('/find/:userId', function(req, res){
User.findOne({userId: req.params.userId}, function(err, user){
if(err) return res.status(500).json({error: err});
if(!user) return res.status(404).json({error: '해당 아이디가 존재하지 않습니다.'});
res.json(user);
})
});
}req.params.userId 위 코드에서는 params를 사용합니다.
params를 사용하면 url에 입력한 값을 받아올 수 있습니다.
.
그리고 저는 findOne()을 사용해서 하나만 Read했지만
find()를 사용해서 전체를 Read 할수도 있습니다.
예를 들어 스키마에 포함된 coin 정보로 coin을 3개 가지고 있는 사람을 모두 찾을 수 있겠죠?
.
코드를 수정한 후에는 app.js를 다시 실행시켜야 합니다.
.
.

Create에서 했던 대로 app.js를 실행하고 postman에서 위 빨간 박스에 유의하며 테스팅해줍니다.
.

.
.
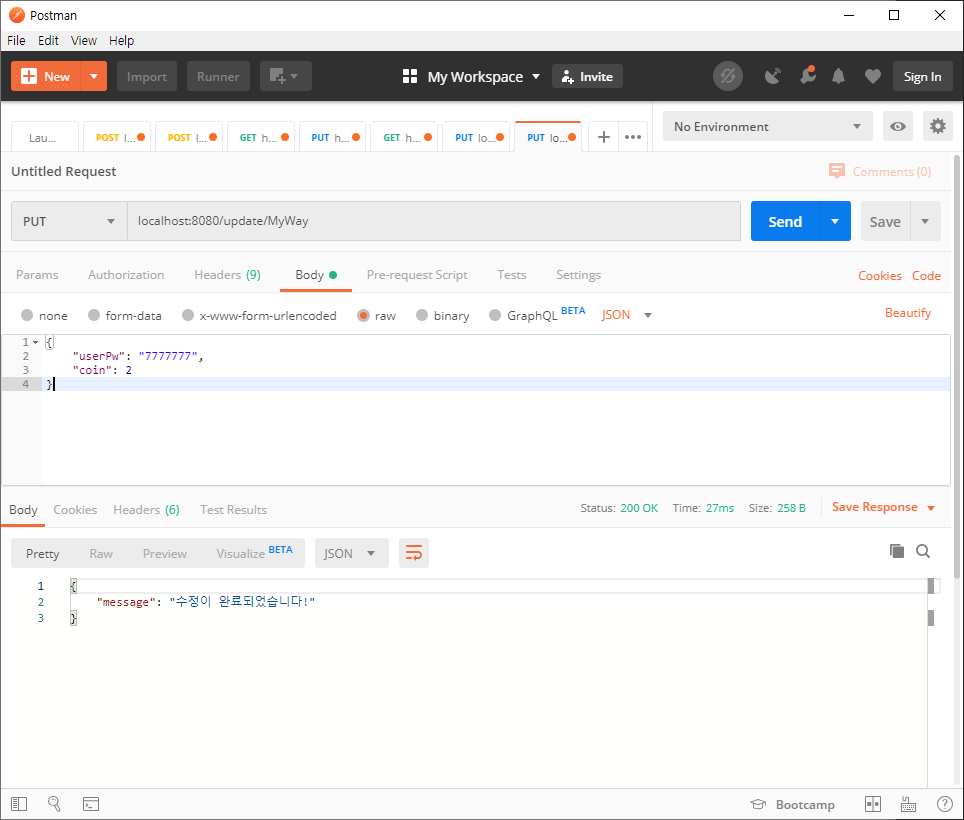
Update와 Delete도 같은 방식으로 해 보겠습니다.
<Update>
router.js
module.exports = function(app,User){
//read 아래에 작성해주세요
app.put('/update/:userId', function(req, res){
User.findOne({userId: req.params.userId}, function(err, user){
if(err) return res.status(500).json({ error: 'Database Failure!' });
if(!user) return res.status(404).json({ error: '해당 아이디가 존재하지 않습니다.' });
user.userPw = req.body.userPw;
user.coin = req.body.coin;
user.save(function(err){
if(err) res.status(500).json({error: 'Failed to update!'});
res.json({message: '수정이 완료되었습니다!'});
});
});
});
}
.
.
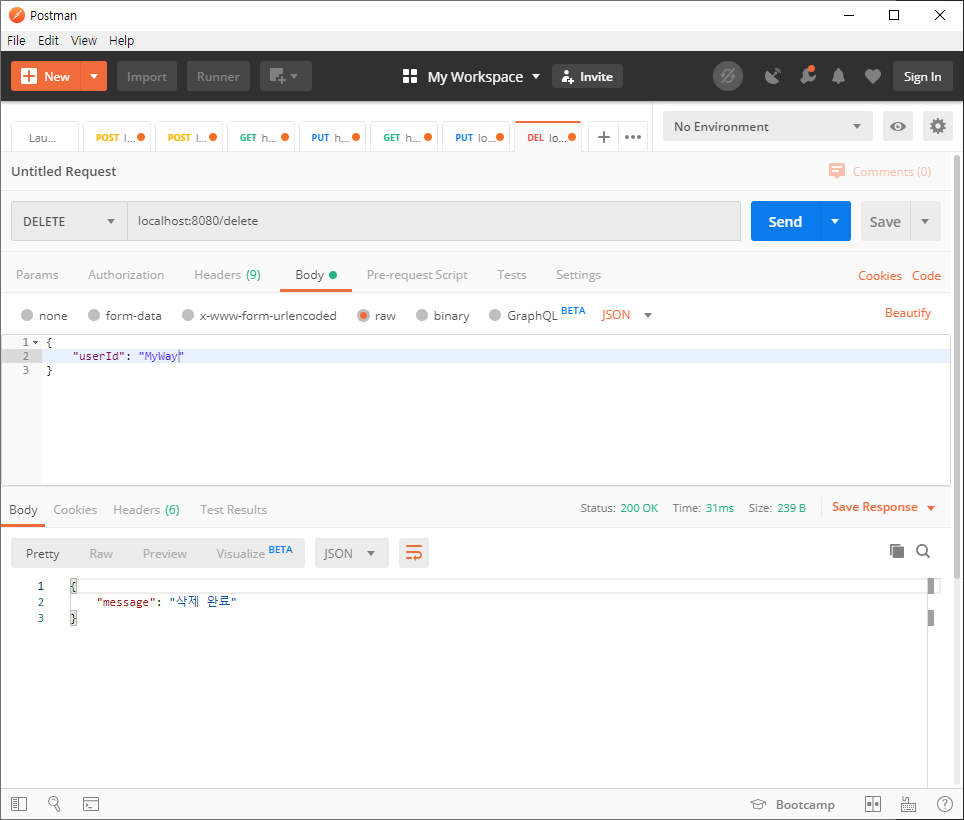
<Delete>
module.exports = function(app,User){
//update 아래에 작성해주세요
app.delete('/delete', function(req, res){
User.remove({ userId: req.body.userId }, function(err, output){
if(err) return res.status(500).json({ error: "Database Failure!" });
res.json({ message: "삭제 완료" });
res.status(204).end();
})
});
}
.
.
.
.
마지막으로 위의 과정을 눈으로 확인하시고 싶은 분은
그냥 cmd에서 mongodb 명령어로 확인하셔도 되지만
ROBO 3T라는 GUI 프로그램으로 확인하시면 편합니다.
.
.
.
.
.
'코딩 > Node.js' 카테고리의 다른 글
| Node.js로 MongoDB 연결하기 (0) | 2020.01.10 |
|---|

